I only used illustrator to create this image. I used the pen tool to create the silhouettes of each of the men first. I then used created the political symbols on their podiums using the pen tool also. I wanted it to look like they were angry and shouting and upset so I added the three lines coming out of each of their mouths with gradient coloring. I used the pen tool again to create the different symbols above each of their heads to show their anger. Political debates can become very heated, angry, and loud so I tried to have my picture accurately represent that.
I decided to create the sound of nails on a chalkboard as my self chosen picture because it is a well known hated sound. I used the gradient mesh tool to create the coloring of the chalkboard. I then used the pen tool to create the hand and finger nails of the person's arm. I added a shadow effect under the person's hand. For the fingernail lines on the chalkboard I used the paintbrush tool and then used the radial blur effect. Finally for the numbers I used the paintbrush tool because I didn't want the numbers to look perfect, I wanted them to look how they would if someone actually wrote them on a chalkboard. This image was also created only using illustrator.
When I thought of long distance lovers talking I immediately thought of video chatting. I used illustrator to created the bottom strip of the picture, and used photoshop to adjust the actual photos. For the bottom strip that I created in illustrator I used various shape tools and the pen tool to recreate what what a video chat screen would look like. This was a relatively simple idea, but I think it gets the point across pretty well.
I used only illustrator for this image of the spinning fan. I used the pen tool to create the fan. Then added effects to the fan to make it look more realistic. I used the radial blur effect on the fan's blades to make them look like they are spinning. For the background I added a tile effect and then created three swirls to place in between the fan's blades. I wanted my image to show a swooshing sound.
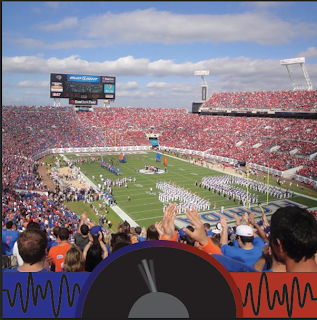
I chose a picture at a University of Florida game where the crowd was split into different colors. I then used the burn tool in photoshop to darken the blue side of the crowd. I decided to create a noise meter because that is a common thing that they will do at sports events. I used illustrator to create this part of the image. I first just drew two color blocks of blue and red. I then used the pen tool to create the sound waves on the side of the meter. For the outside rim of the meter I used the gradient tool to show it fading from blue to red. I wanted the hand of the meter to look as if it was moving so I used a blur effect for all three of the meter's hand that I created. I also changed the opacity of the two hands on the sides.
For the sound of a car driving over an old bridge I used a photo of an old bridge and moving car that I had. I wanted the sound to be of the car hitting lots of bumps while it was driving over the old bridge. I first created a bumpy road sign in illustrator using the pen tool. I then took the image of the moving car and duplicated it two times, slightly changed the size of each one and positioned them to make it look like the car was going over bumps.